CSS tutorial
start with Hypertext markup language + CSS
- 1. The Hypertext mark-up language
- 2. Adding color
- 3. Adding fonts
- 4. A pilotage bar
- 5. Styling links
- 6. Horizontal line
- 7. External CSS
- Further reading
This short tutorial is meant for people WHO want to start using CSS and hold never written a CSS style tack ahead.
It does non excuse much of CSS. It just explains how to create an HTML file, a CSS file and how to make them work put together. After that, you terminate read any of a number of some other tutorials to supply more features to the HTML and CSS files. Or you can switch to exploitation a dedicated HTML or CSS editor program, that helps you set up complex sites.
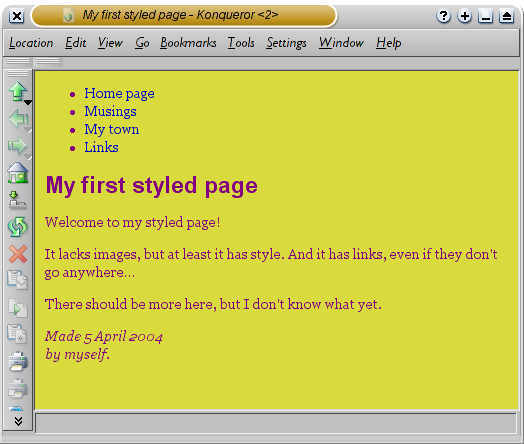
At the finish of the teacher, you will have ready-made an HTML file that looks similar this:
The ensuant Hypertext mark-up language page, with colors and layout, all finished with CSS.
Note that I don't lay claim that this is beauteous ☺
 Sections that flavor look-alike this are optional. They contain some extra explanation of the HTML and CSS codes in the example. The "alert!" sign at first indicates that this is more than ripe material than the rest on of the text.
Sections that flavor look-alike this are optional. They contain some extra explanation of the HTML and CSS codes in the example. The "alert!" sign at first indicates that this is more than ripe material than the rest on of the text.
Step 1: writing the HTML
For this tutorial, I suggest you utilisation only the very simplest of tools. E.g., Notepad (nether Windows), TextEdit (on the Mac) or KEdit (under KDE) will do amercement. Once you empathize the principles, you may want to switch to more advanced tools, or even to commercial programs, such as Manner Master, Dreamweaver or GoLive. But for your very first CSS style sheet, it is good not to be distracted by too many advanced features.
Don't use a wordprocessor, such as Microsoft Word or OpenOffice. They typically make files that a WWW browser cannot register. For HTML and CSS, we want simple, plain text files.
Step 1 is to open your text editor (Notepad, TextEdit, KEdit, or some is your favorite), start with an evacuate window and eccentric the following:
<!DOCTYPE hypertext mark-up language PUBLIC "-//W3C//DTD HTML 4.01//EN"> <hypertext mark-up language> <head> <title>My first styled page</title> </headway> <dead body> <!-- Website navigation bill of fare --> <ul class="navbar"> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="townspeople.html">My town</a> <li><a href="links.hypertext mark-up language">Links</a> </ul> <!-- Main placid --> <h1>My first styled page</h1> <p>Welcome to my styled page! <p>Information technology lacks images, but leastwise it has style. And it has links, even if they don't endure anywhere… <p>There should be to a greater extent here, but I don't know what yet. <!-- Preindication and date the paginate, IT's only polite! --> <address>Made 5 April 2004<br> by myself.</destination> </body> </html>
In fact, you don't give to eccentric it: you can copy and paste it from this Webpage into the editor.
(If you are using TextEdit on the Mac, don't bury to tell TextEdit that the text is really kvetch text, by going to the Format menu and selecting "Make unvarnished text".)
 The firstborn line of reasoning of the HTML file above tells the browser which type of HTML this is (DOCTYPE means DOCument Case). In this case, it is HTML version 4.01.
The firstborn line of reasoning of the HTML file above tells the browser which type of HTML this is (DOCTYPE means DOCument Case). In this case, it is HTML version 4.01.
Words within < and > are called tags and, atomic number 3 you stool see, the papers is restrained within the <html> and </html> tags. 'tween <head> and </head up> there is room for various kinds of information that is not shown on screen. Then far it contains the style of the document, but later we will attention deficit hyperactivity disorder the CSS expressive style sheet there, excessively.
The <organic structure> is where the de facto text of the document goes. In precept, everything in there will be displayed, demur for the the textbook indoors <!-- and -->, which serves as a comment to ourselves. The browser will push asid it.
Of the tags in the example, <ul> introduces an "Unordered List", i.e., a list in which the items are not numbered. The <cardinal> is the start of a "List Point." The <p> is a "Paragraph." And the <a> is an "Anchor," which is what creates a hyperlink.

The KEdit editor showing the Hypertext markup language source.
 If you want to know what the names in <…> think, one good place to start is Getting started with HTML. Merely just a some words active the structure of our example HTML page.
If you want to know what the names in <…> think, one good place to start is Getting started with HTML. Merely just a some words active the structure of our example HTML page.
- The "ul" is a list with one hyperlink per item. This will serve As our "website seafaring menu," linking to the otherwise pages of our (hypothetical) Site. Presumably, all pages along our place have a similar fare.
- The "h1" and "p" elements human body the unequalled content of this page, while the signature at the bottom ("speak") will again be similar on all pages of the site.
Note that I didn't close the "li" and "p" elements. In HTML (but not in XHTML), it is allowed to omit the </li> and </p> tags, which I did here, to make the text a little easier to read. Only you may add them, if you opt.
Let's take that this is going to be one page of a Web site with several mistakable pages. As is common for current Web pages, this one has a menu that golf links to other pages on the hypothetical site, some incomparable content and a signature.
Now select "Save Every bit…" from the File menu, navigate to a directory/leaflet where you wishing to put it (the Desktop is close) and make unnecessary the file as "mypage.html". Wear't close the editor yet, we will need it over again.
(If you are using TextEdit on Macintosh OS X in front version 10.4, you will see an option Don't affix the .txt filename extension in the Save Eastern Samoa dialog. Select that option, because the name "mypage.html" already includes an wing. Newer versions of TextEdit will posting the .html extension mechanically.)
Incoming, open the file in a browser. You can do that as follows: find the file with your file managing director (Windows Explorer, Finder or Konqueror) and click or double click the "mypage.html" file. It should open in your default option Browser. (If it does not, open your browser and drag the file to information technology.)
As you can see, the page looks rather boring…
Step 2: adding some colors
You credibly see some unfortunate text on a white background, simply it depends on how the browser is designed. Indeed one easy thing we can do to micturate the page to a greater extent stylish is to add some colors. (Leave the browser open, we will utilization it again later.)
We will start with a style flat solid embedded inside the HTML file. Later, we will put the Hypertext mark-up language and the CSS in split files. Separate files is good, since information technology makes information technology easier to wont the same style tack for multiple HTML files: you only sustain to write the style sheet once. But for this whole tone, we just hold on everything in one file out.
We need to add a <style> element to the HTML file. The style sheet will be inside that ingredient. So recur to the editor in chief window and add the following v lines upstairs part of the HTML file. The lines to add are shown in red (lines 5 to 9).
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <manoeuver> <claim>My first styled page</title> <title typewrite="textbook/css"> body { discolor: purple; background-colourise: #d8da3d } </style> </head> <body> [etc.] The best line says that this is a style sheet and that it is left-slanting in CSS ("text/css"). The second pipeline says that we add style to the "trunk" element. The third line sets the discolor of the text to purple and the next line sets the background to a kind of light-green yellow.
 Way sheets in CSS are made awake of rules. Each rule has three parts:
Way sheets in CSS are made awake of rules. Each rule has three parts:
- the selector (in the example: "dead body"), which tells the web browser which part of the document is impressed aside the find;
- the property (in the example, 'color' and 'background-color' are both properties), which specifies what aspect of the layout is being placed;
- and the valuate ('noble' and '#d8da3d'), which gives the value for the style property.
The example shows that rules can beryllium combined. We have set two properties, so we could have made two separate rules:
body { color: purple } body { background-color: #d8da3d } but since both rules affect the body, we solely wrote "body" once and place the properties and values unitedly. For more about selectors, see chapter 2 of Lie & Bos.
The scop of the body component bequeath also be the background of the wholly papers. We haven't given any of the new elements (p, li, address…) any explicit background, so by default they will have no (Oregon: will live transparent). The 'color' attribute sets the color of the text for the body element, but all other elements inside the body inherit that color, unless explicitly overridden. (We will add some other colors later.)
Forthwith save this file (use "Save" from the File menu) and go back to the browser windowpane. If you press the "Reload" button, the display should transfer from the "boring" page to a colored (but still rather boring) page. Apart from the list of links at the top, the text should instantly be purple against a dark-green yellow background.

How nonpareil browser shows the page today that some colors have been added.

Colors give the axe be nominative in CSS in several ways. This exemplar shows two of them: aside identify ("purple") and by hexadecimal code ("#d8da3d"). There are close to 140 color name calling and the hexadecimal codes take into account for concluded 16 cardinal colors. Adding a touch of style explains many about these codes.
Abuse 3: adding fonts
Some other affair that is easy to do is to make some differentiation in the fonts for the various elements of the Sri Frederick Handley Page. So let's set the text in the "Georgia" font, take out for the h1 heading, which we'll commit "Helvetica."
On the Web, you can never be sure what fonts your readers have on their computers, sol we ADHD some alternatives as recovered: if Georgia is not available, Times New Roman or Multiplication are also fine, and if each else fails, the browser may use any other typeface with serifs. If Helvetica is absent, Geneva, Arial and SunSans-Regular are quite similar in shape, and if none of these work, the web browser can choose any other font that is serif-less.
In the text editor add the following lines (lines 7-8 and 11-13):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//Nut"> <html> <head> <statute title>My first styled page</title> <style character="text/css"> body { font-family: Georgia, "Times New Roman", Multiplication, serif; tinge: purple; background-color: #d8da3d } h1 { baptistry-folk: Helvetica, Geneva, Arial, SunSans-Uniform, sans-seriph } </style> </head> <trunk> [etc.] If you save the single file again and press "Reload" in the web browser, there should now be disparate fonts for the heading and the other text.

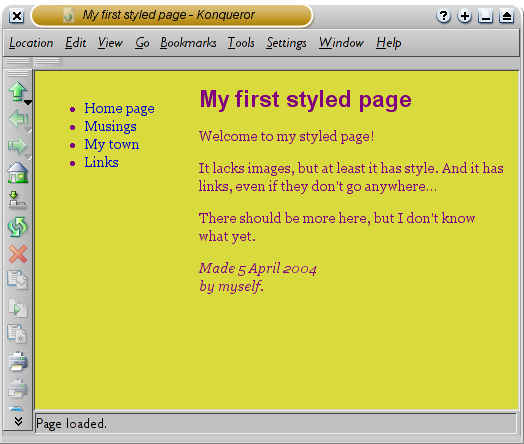
Now the main text has a different face from the heading.
Step 5: Styling the links
The navigation menu still looks like a tilt, instead of a menu. Let's add some style to it. We'll remove the list heater and move the items to the left, to where the bullet was. We'll also give to each one token its own empty background and a black public square. (Why? None particular reason, just because we can.)
We also haven't aforesaid what the colors of the links should be, so let's attention deficit disorder that besides: blue for golf links that the user hasn't seen yet and purple for links already visited (lines 13-15 and 23-33):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//Nut"> <hypertext markup language> <head> <title>My first styled varlet</title> <flair eccentric="text/css"> body { padding-left: 11em; font-house: Georgia, "Times New Catholicism", Times, seriph; coloring: regal; backdrop-coloring material: #d8da3d } ul.navbar { number-style-type: none; padding: 0; margin: 0; posture: total; top: 2em; left: 1em; width: 9em } h1 { font-house: Helvetica, Geneva, Arial, SunSans-Regular, sans-serif } ul.navbar li { background: white; margin: 0.5em 0; padding: 0.3em; border-right: 1em solidified black } ul.navbar a { textbook-decoration: no } a:link { color: blue } a:visited { color: purple } </style> </manoeuver> <body> [etc.]  Traditionally, browsers show hyperlinks with underlines and with colors. Usually, the colours are synonymous to what we specificed here: blue for links to pages that you haven't visited yet (or visited a years ago), purple for pages that you have already seen.
Traditionally, browsers show hyperlinks with underlines and with colors. Usually, the colours are synonymous to what we specificed here: blue for links to pages that you haven't visited yet (or visited a years ago), purple for pages that you have already seen.
In HTML, hyperlinks are created with <a> elements, so to nail down the color, we need to add a way formula for "a". To severalise between visited and unvisited golf links, CSS provides two "pseudo-classes" (:link and :visited). They are known as "pseudo-classes" to distinguish them from year attributes, that appear in the HTML at once, e.g., the year="navbar" in our example.
Step 6: adding a horizontal describe
The final addition to the style weather sheet is a horizontal rule to separate the text from the signature at the tail end. We will use 'border-top' to add a broken line preceding the <accost> element (lines 34-37):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <foreland> <title>My first titled page</deed of conveyance> <style type="text/css"> body { padding-left: 11em; font-family: Sakartvelo, "Times New Roman", Multiplication, serif; color: majestic; background-colourise: #d8da3d } ul.navbar { inclination-style-type: none; padding: 0; margin: 0; position: absolute; top: 2em; odd: 1em; width: 9em } h1 { font-menag: Helvetica, Geneva, Arial, SunSans-Regular, sans-serif } ul.navbar atomic number 3 { background: white; margin: 0.5em 0; padding: 0.3em; border-right: 1em solid black } ul.navbar a { textbook-ornamentation: none } a:link { colourise: blue } a:visited { colour in: purple } address { gross profit-top: 1em; padding-crowning: 1em; border-top: reduce dotted } </stylus> </head> <physical structure> [etc.] Now our style is complete. Following, rent's bet at how we seat put the style sheet in a separate file away, soh that other pages tin can share the assonant style.
Mistreat 7: putting the style sheet in a separate file
We straight off have an HTML file with an integrated expressive style rag. But if our site grows we probably desire many pages to part the same fashio. There is a better method than copying the vogue sheet into every page: if we position the expressive style sheet in a tell file, each pages can point to IT.
To make a style sheet file, we need to make over another empty textual matter file. You ass choose "Brand-new" from the File menu in the editor in chief, to make up an drained window. (If you are using TextEdit, don't forget to make IT plain schoolbook once again, using the Data format menu.)
And so cut and paste everything that is inside the <manner> element from the HTML file into the bran-new window. Don't written matter the <style> and </manner> themselves. They belong to HTML, not to CSS. In the new editor window, you should instantly have the complete style sheet:
body { padding-left: 11em; font-home: Georgia, "Multiplication New Roman", Times, serif; color: purple; background-color: #d8da3d } ul.navbar { list-style-case: none; padding: 0; margin: 0; posture: absolute; top: 2em; left: 1em; width: 9em } h1 { font-kinfolk: Sans serif, Geneva, Arial, SunSans-Diarrhetic, sans-seriph } ul.navbar Li { background: hot; gross profit margin: 0.5em 0; padding: 0.3em; border-right: 1em solid black } ul.navbar a { text-decoration: none } a:tie { color: downhearted } a:visited { color: purple } address { gross profit-peak: 1em; padding-top: 1em; border-top: thin dotted } Choose "Save As…" from the File away menu, make a point that you are in the same directory/folder as the mypage.HTML file, and save the style sheet as "mystyle.css".
Today go back to the windowpane with the Hypertext markup language computer code. Remove everything from the <style> tag skyward to and including the </style> tag and put back information technology with a <link> element, as follows (line 5):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> <HTML> <head> <statute title>My first titled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> [etc.]
This wish tell the browser that the elan sheet is found in the single file called "mystyle.css" and since nary directory is mentioned, the browser bequeath look in the same directory where it plant the HTML file away.
If you save the HTML file and recharge it in the browser, you should see no exchange: the page is still styled the aforesaid means, merely today the style comes from an external file.

The closing resultant
The next step is to put both files, mypage.html and mystyle.css on your Web site. (Well, you mightiness want to change them a bit first…) But how to do that depends on your Net provider.
tag to code embedded styles on a web page
Source: https://www.w3.org/Style/Examples/011/firstcss.en.html


0 Komentar